バックナンバーはこちら。
https://www.simulationroom999.com/blog/model-based-of-minimum-2-backnumber/
はじめに
CANapeで自作MDFの読み込み確認中
前回はvalue to textで、数値を文字列に変換するタイプを確認。
ところが、表現方法がAsamMdf付属Viewerと異なり、
特定数値のみではなく、範囲で文字列変換がされているようだった。
これはMDFがファイルフォーマット仕様に過ぎず、表現方法はViewer側お任せのためである。
今回はvalue to textの範囲指定版のvalue range to textを確認する。
今回はその文字列表示の方法も利用して文字列変換タイプの物理変換の確認を行う。
登場人物
博識フクロウのフクさん

イラストACにて公開の「kino_k」さんのイラストを使用しています。
https://www.ac-illust.com/main/profile.php?id=iKciwKA9&area=1
エンジニア歴8年の太郎くん

イラストACにて公開の「しのみ」さんのイラストを使用しています。
https://www.ac-illust.com/main/profile.php?id=uCKphAW2&area=1
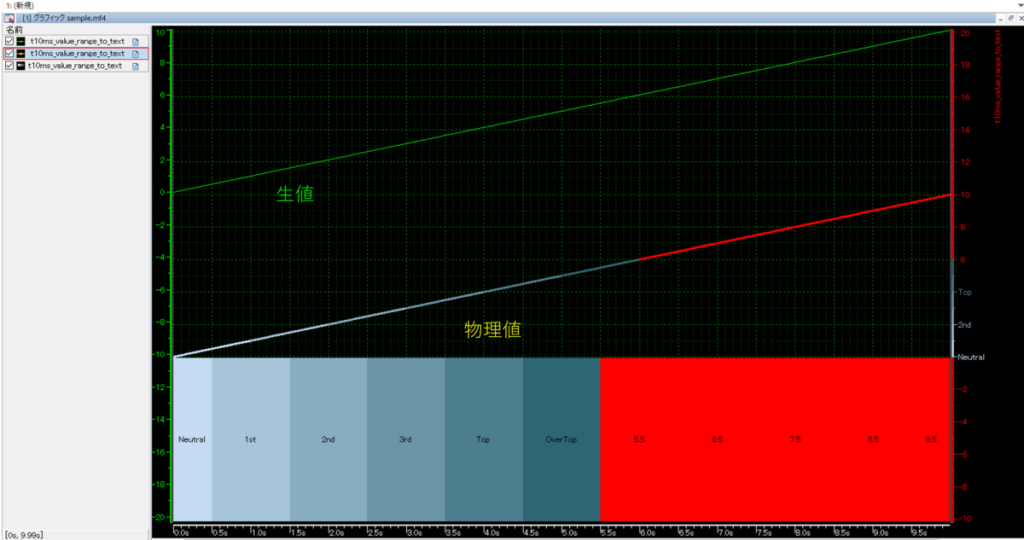
value range to text

最後はt10ms_value_range_to_textの信号で、
前回と同じように文字列への変換だけど、
細かい範囲指定ができるタイプだね。

値の設定上、恐らくは同じ見え方になるとは思うよ。

それも含めて確認してみよう。


あー、なるほど。
確かにvalue to textと同じ感じになる。
CANpaeでMDFを見た感想

やっぱり、なんだかんだで、CANpaeの方が見やすいというか、
表現方法が豊富って感じはするねー。

そりゃフリーなViewerと比べたらそうなるよ。
他も自動レポート機能とかもあるしね。

自動レポート機能?

収録が終わった時とかMDFを読み込んだ時をトリガーとして、
画面に映ってる状態をPDFに保存したり。

そんな機能もあるのか。

まぁAsamMdfもPythonで頑張って組めば似たようなことはできるかもしれないが、
その「頑張る」って部分を省略できるのが大きいな。
今後の方針

で、次はどうするの?

AsamMdfが十分使えることは分かったんで、
仮想HILSに組み込んで、シミュレーション結果をMDFとして保存する。

というか、
元々太郎くんがその目的でやってなかったっけ?!

あ、そうだった…。
完全に忘れてた…。

となると、
仮想HILSにAsamMdfを組み込んで、
MDFに保存するロジックを追加するって感じかな?

そうなるね。
どこまでの修正範囲になるかはわからないけど、
そこらへんは次回までに確認しておこう。
まとめ

まとめだよ。
- value range to textの物理変換をCANapeで確認。
- 値の設定上、value to textと同じ感じになる。
- なんだかんだでCANapeの方がAsamMdf付属Viewerより高度なことができる。
- 自動レポート機能もあったり。
- 次回から仮想HILSへAsamMdfを組み込む作業となる。
バックナンバーはこちら。




コメント