バックナンバーはこちら。
https://www.simulationroom999.com/blog/model-based-of-minimum-2-backnumber/
はじめに
AsamMdf付属Viewerで各信号を確認中。
前回はtabular without interpolationとtabular with interpolationを確認。
線形補間はViewer側でやっているはずなので、浮動小数点の演算誤差問題に直結するかもしれないが、現実的な問題にはならないはず。
今回も引き続き各信号の確認。
登場人物
博識フクロウのフクさん

イラストACにて公開の「kino_k」さんのイラストを使用しています。
https://www.ac-illust.com/main/profile.php?id=iKciwKA9&area=1
エンジニア歴8年の太郎くん

イラストACにて公開の「しのみ」さんのイラストを使用しています。
https://www.ac-illust.com/main/profile.php?id=uCKphAW2&area=1
Tabular表示

次はt10ms_value_to_text。

これもplotで確認すればOKなのかな?

うーん、結果が文字列になるタイプの変換なので、
plotではわからないかもねー。
Tabular表示で確認することになる。

Tabular表示?

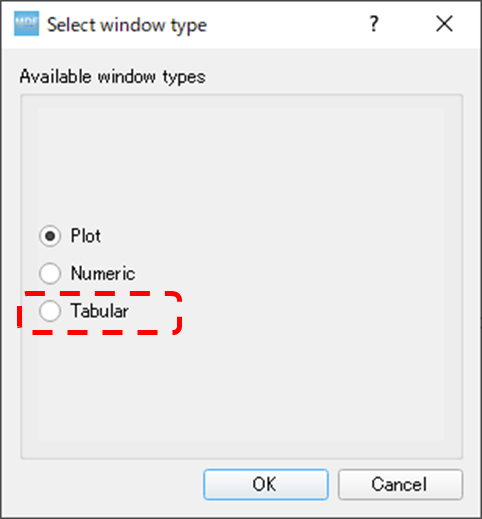
信号をViewerで表示する際に以下のダイアログが出て来ない?


あー、確かに出てくるね。

これのTabularを選択すればOKだ。

じゃー、それを選択・・・っと。
value to text

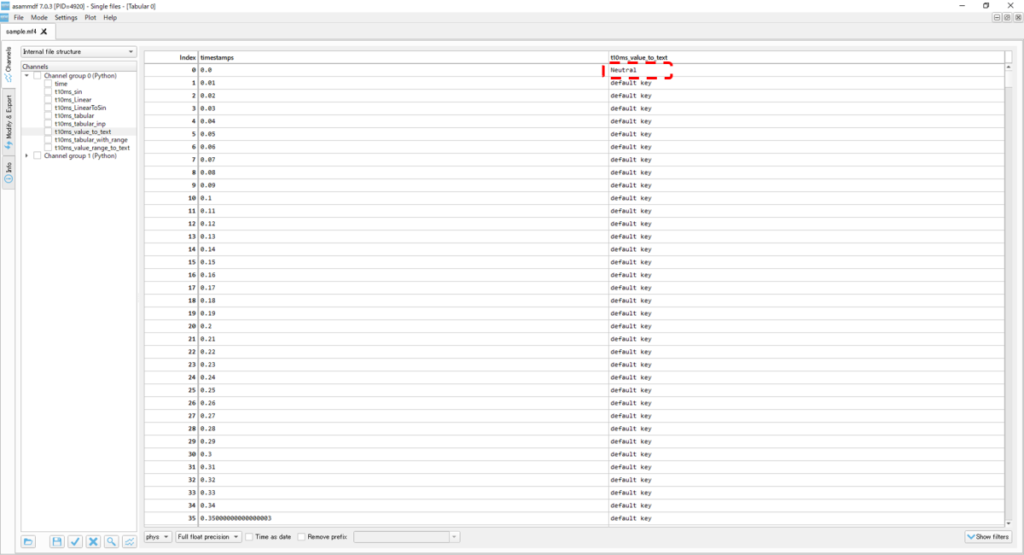
こんな画面が出てきた。


0.0がNeutralでそれ以外の大半がdefault Keyなのはvalue to textの仕様上の都合だったよね。
以前ここで確認した話だったはず。

そうだね。
これはこれで正解な状態だ。
tabular with range

次はt10ms_tabular_with_range。
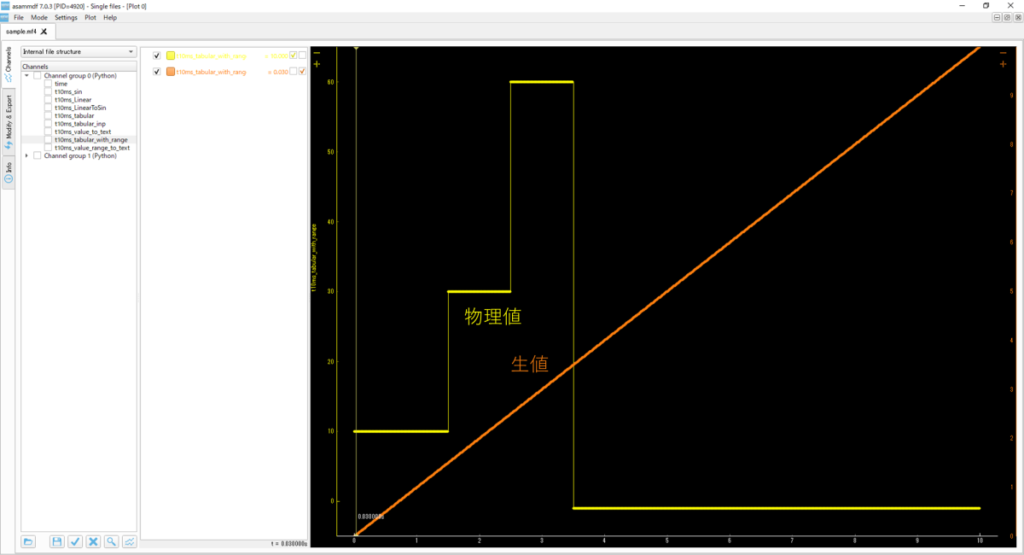
さっそくplotを見てみよう。


これはtabular with with interpolationと似てるけど、
細かい入力範囲の指定が出来るタイプだったね。

狙い通り階段状に変換されてるし、
範囲外の場合は-1になるよう設定しているから、
3.5を超えた部分は全部-1になってる。

そういえば、default設定できるんだっけ。
ここで出てきた話だねー。

というわけで、狙い通りの表示がされてると思って良いだろう。
まとめ

まとめだよ。
- AsamMdf付属Viewerで各信号を確認。
- value to text確認。
- plotでは確認できないので、Tabular表示で確認。
- tabular with range確認。
- 狙い通り階段上になっている。
- さらに、範囲外はdefault指定した-1になっている。
バックナンバーはこちら。






コメント