バックナンバーはこちら。
https://www.simulationroom999.com/blog/model-based-of-minimum-2-backnumber/
はじめに
前回まででMDF validatorによるMDF内部構造や物理変換式の埋まり具合を確認。
おおよそ狙い通りの構成になっていることはわかった。
とはいえ、本当に問題無いかはViewerで確認しないとわからないものも多い。
まずはAsamMdf付属のViewerで確認していく。
登場人物
博識フクロウのフクさん

イラストACにて公開の「kino_k」さんのイラストを使用しています。
https://www.ac-illust.com/main/profile.php?id=iKciwKA9&area=1
エンジニア歴8年の太郎くん

イラストACにて公開の「しのみ」さんのイラストを使用しています。
https://www.ac-illust.com/main/profile.php?id=uCKphAW2&area=1
AsamMdf付属Viewer

今回から実際にViewerで確認していくんだよね?

そうだね。
まずはAsamMdf付属Viewerからになる。

MDF仕様付属のサンプルMDFを確認するのに一回使ったね。

この時はとりあえず使えるかどうか程度だったが、
今回はもうちょい深めな使い方になるかもね。
MDFを開いてみる

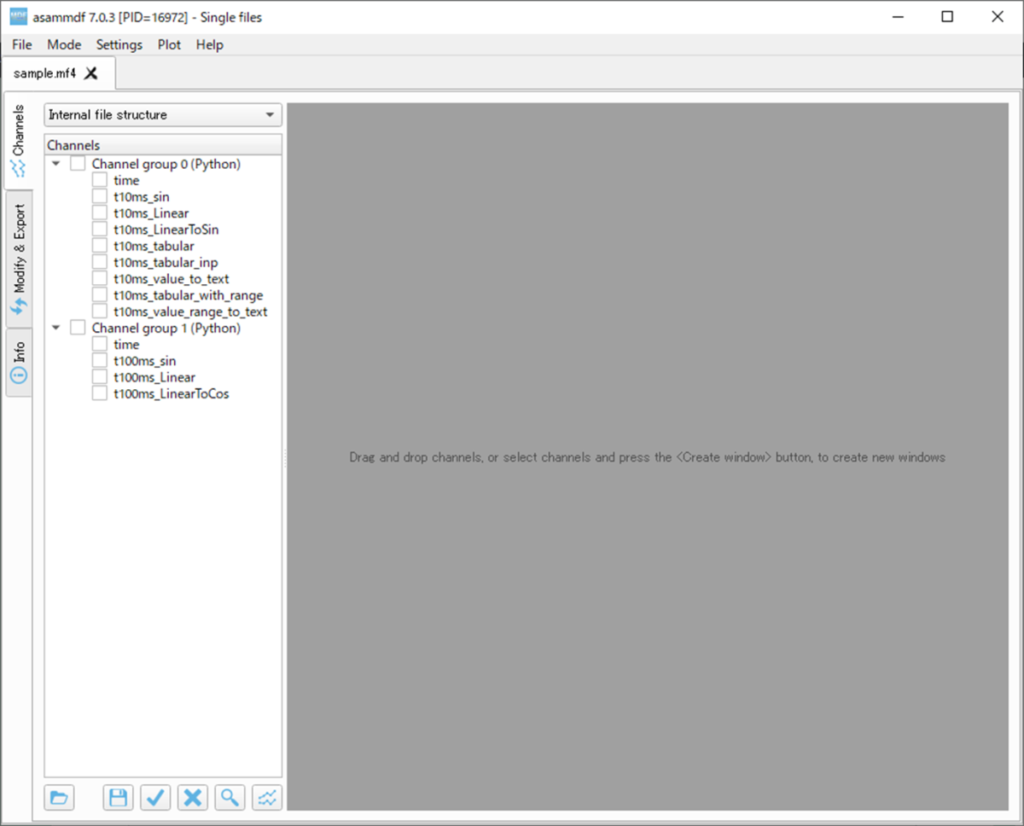
何はともあれまずはMDFを開いてみよう。
AsamMdf付属ViewerのFile→OpenかMDFをドラッグ&ドロップするかで開ける。


ちゃんとChannel group別に表示されてるね。
plotを見る

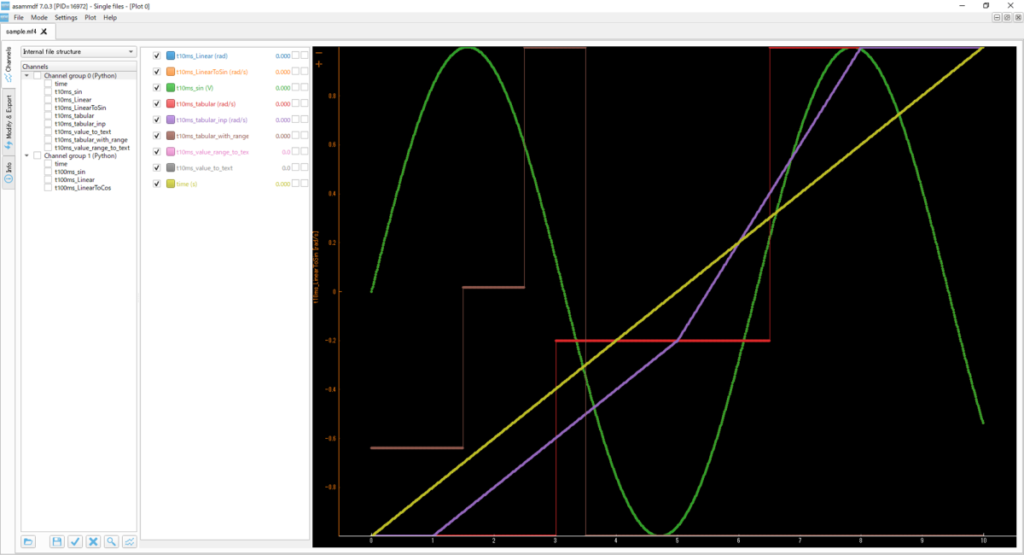
そして、実際のplotを見るには、
Channel単位かChannel Group単位で右側にドラッグ&ドロップすればOK。
今回はChannel Group0をドラッグ&ドロップしてみる。


とりあえず、それっぽいのが表示されてる気はするね。

これを一個ずつ確認していく。
Linear

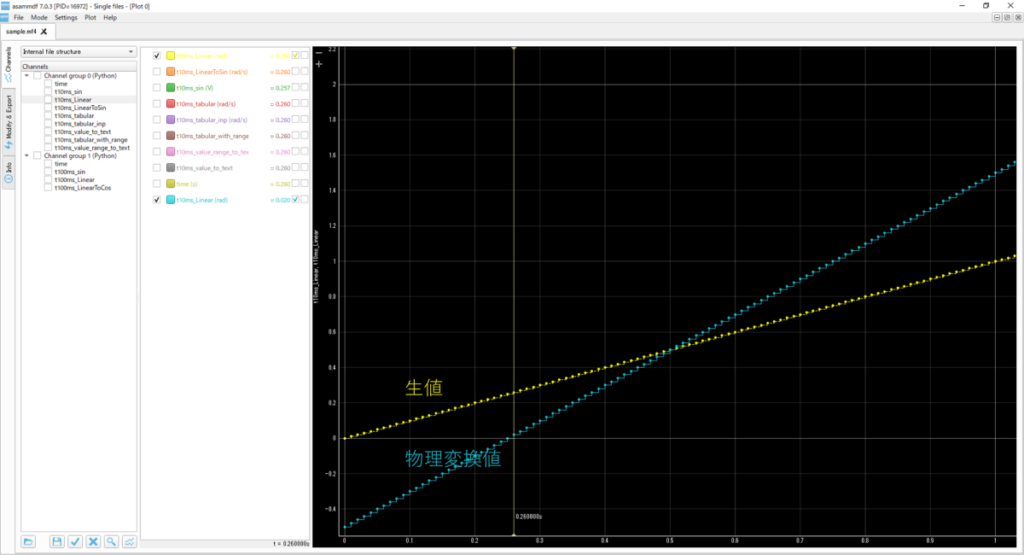
まずは基本のLinearかな。

\(2x+0.5\)の物理変換式が埋まってるt10ms_Linearが該当するね。
生値と変換後の値を同時に表示した上、
ある程度拡大して、offsetとgainが分かるように表示してみよう。


ちゃんと\(2x+0.5\)になってそう。

ところで、生値と変換値が同時に表示できるんだ。

そういう機能があるというより、
同一Channelを複数表示可能で、
今回の場合だと、t10ms_Linearを2重で表示登録した上、
片方を生値指定で表示しただけだな。

ちょっと、何言ってるかわからん・・・。

まぁ細かい使い方の話になるから、次回はそこの使い方について触れるか。
まとめ

まとめだよ。
- AsamMdf付属Viewerで作成したMDFを確認していく。
- まずはMDFを開くところ。
- それっぽく表示されるのは確認。
- まずはMDFを開くところ。
- Linear変換を細かく確認。
- 指定通りの線形変換がされている。
- 同一のChannelを複数表示する方法に加えて片方だけ生値表示する方法がある。
- 次回説明予定。
バックナンバーはこちら。






コメント