バックナンバーはこちら。
https://www.simulationroom999.com/blog/model-based-of-minimum-2-backnumber/
はじめに
前回は、MDF conversion仕様 value to textについて説明した。
利用シーンとしては状態名の表示であり、シフト状態(Neutral、1st、2nd・・・)などが代表的。
今回は以前説明したtabularと類似仕様である、tabular with rangeについて。
登場人物
博識フクロウのフクさん

イラストACにて公開の「kino_k」さんのイラストを使用しています。
https://www.ac-illust.com/main/profile.php?id=iKciwKA9&area=1
エンジニア歴8年の太郎くん

イラストACにて公開の「しのみ」さんのイラストを使用しています。
https://www.ac-illust.com/main/profile.php?id=uCKphAW2&area=1
MDF conversion仕様 tabular with range

じゃ、今回はMDF conversion仕様のtabular with rangeについて。

tabularって仕様を以前やったけど、”with range”ってついてるから
tabularの入力側に幅を持たせるような仕様かな?

正解だ。
tabularも暗黙的に幅を持っていたが、それを明示的に指定する仕様だね。

これもtabularと同じく線形補間とかあるの?

いんや。
こっちは線形補間の仕様は無いね。
入力に幅があるんで、補間したくてもできないってことなんだけど。

なるほど。
言われてみればそうか。
AsamMdfに於いてのtabular with rangeの使用方法

早速AsamMdfでtabular with rangeをどう指定するかを説明しよう。
以下の書き方になる。
挙動としては以前やったtabularに近似の挙動になる。
conversion=dict()
conversion['lower_0']=0
conversion['upper_0']=1.5
conversion['phys_0']=10
conversion['lower_1']=1.5
conversion['upper_1']=2.5
conversion['phys_1']=30
conversion['lower_2']=2.5
conversion['upper_2']=3.5
conversion['phys_2']=60
conversion['default'] = -1
最後の’default’のKeyは必須で、指定したレンジ外だとここで指定した値になるね。

さっき「tabularに近似の挙動」って言ったけど、同一ではないの?
指定したパラメータからすると同一になりそうに見えるけど?

tabularの方は入力が指定した範囲外にある場合は、近傍側に丸めらめるんだけど、
tabular with rangeは指定外は全部’default’で指定したものになる。
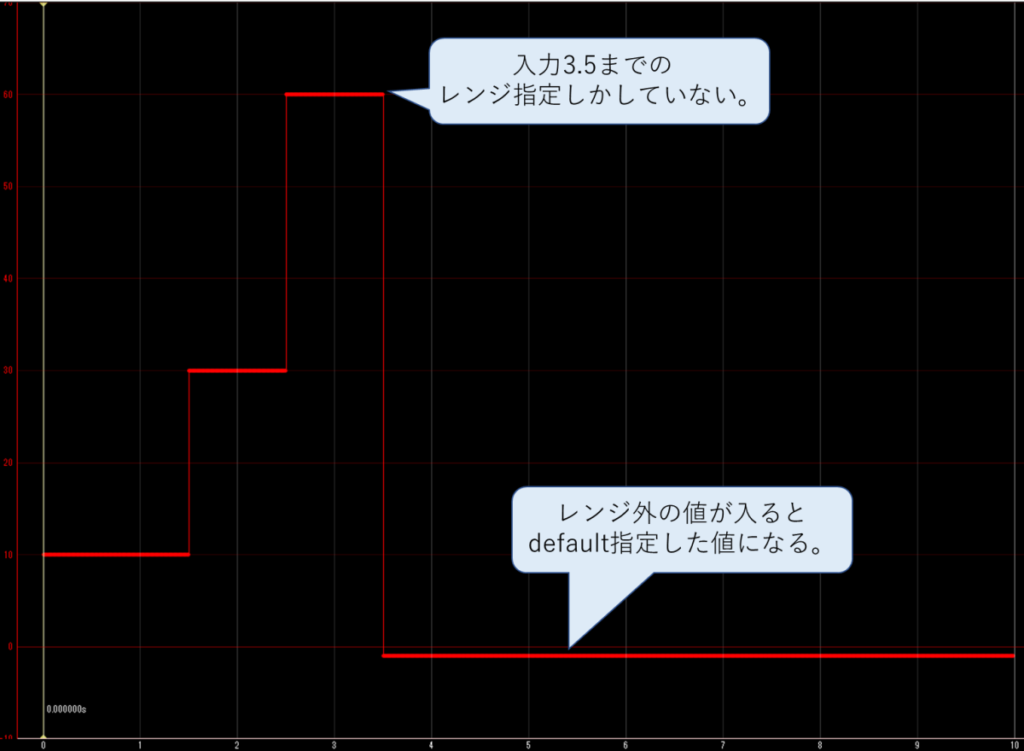
まぁ以下の画像を見てもらえればわかるだろう。


あ、なるほど。
確かに3.5までしか指定していないからそれ以上はレンジ外扱いになるのか。
そしてdefault caseは-1だからそれに即した変換をしてるわけか。

そうそう。
ここがtabularとの大きな差だね。

あとは、場合によっては閾値を1.5とかの中央値じゃなくて、1.4みたいにズラしたい時だね。

状態の元ネタとなる信号に適用すると、実際の状態と比較できて便利かもしれない。
まぁあんまり使わないかけど。

(使わねぇのかよ・・・。)
まとめ

まとめだよ。
- MDF conversion仕様 tabular with rangeについて説明。
- tabular仕様とにているが、入力側をレンジ指定できる。
- tabular with range仕様ではdefault caseの値設定が必須。
- レンジ外の場合はこの値が採用される。
- この部分がtabular仕様の振る舞いとの大きな差。
- レンジ外の場合はこの値が採用される。
バックナンバーはこちら。




コメント