バックナンバーはこちら。
https://www.simulationroom999.com/blog/model-based-of-minimum-2-backnumber/
はじめに
前回からMDFのデータ構造について説明開始。
簡単に説明したところでDGとCGについての疑問が浮上。
これを理解するには先にDTに埋まってるレコードの概念を知る必要がある。
よって、今回はDT内のレコードについて説明。
登場人物
博識フクロウのフクさん

イラストACにて公開の「kino_k」さんのイラストを使用しています。
https://www.ac-illust.com/main/profile.php?id=iKciwKA9&area=1
エンジニア歴8年の太郎くん

イラストACにて公開の「しのみ」さんのイラストを使用しています。
https://www.ac-illust.com/main/profile.php?id=uCKphAW2&area=1
MDFの仕様をがっちり把握する必要があるのか?

前回に引き続きMDFのデータ構造についての説明だが、
今回は特にDT内のレコードについて説明する。

うーん、これで理解に至れると良いのだけど、今のところ理解できる気がしない・・・。

まぁ理解するというか、「こういう雰囲気」って程度で良いと思うよ。
直接このデータ構造を弄る予定は無いんで。

そうするとそもそも仕様も知らなくても良いんじゃない?

うーん、どういうポリシーで、どういうふうに埋まってるかくらいは把握しておいた方が良いかな?
どっちにしてもそれほど深い話にはならないから気楽に聞いてればよいよ。

じゃーそうするー。
MDF DT内のレコードについて

さて、DT内のレコードの説明に入るわけだけど、
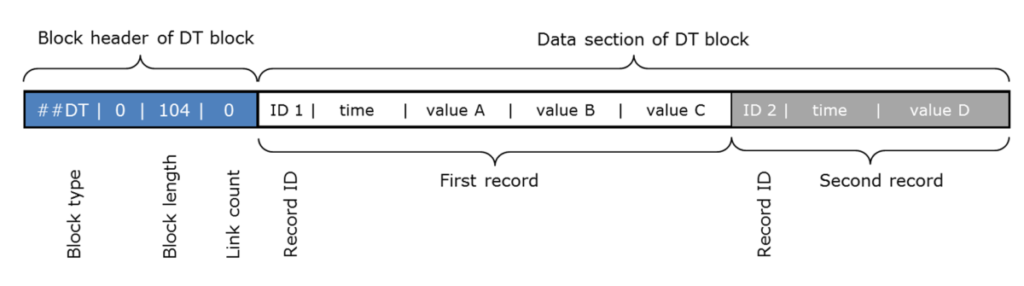
これもASAM公式のMDFのページで画像を引用しよう。


これってID 1ってのとID 2ってので2サンプリングした場合の構造?

いんや。
ID 1とID 2は異なるCGなんで、
サンプリングとしてはそれぞれCGで1サンプリングした状況を指し示しえる画像になる。

ここでCGが出てくるのか・・・。
DGとCGの差は?

そしてこれが前回のDGとCGの役割の差になる。
CG単位でレコード構成が確定するのだけど、1つのDGに紐づいたDT内には
Record IDを変えることで複数のCGに対応したレコードが入れられる。
そして1レコードはtimeを起点としたそのタイミングでとれた各CNのデータってことになる。

ほう。
レコード構成としては
「時間、データ1、データ2・・・」
って感じでこの塊をCGで表現してるってことか。
そしてそのCGをさらにまとめて管理するのがDGってところか。

その解釈でおおよそOKだ。

そして、この感じだと計測したタイミングで追記していくって感じになるのか。

そうだね。
そういう意味では計測側の都合に合わせたデータフォーマットと言えるね。
まとめ

まとめだよ。
- 今回はMDFを利用することを目的としているのでMDFの細かい仕様は把握する必要はない。
- ただ、ポリシーや存在するデータなどは把握しておいた方が良い。
- MDF DT内のレコードについて説明。
- レコードという単位で格納されている。
- このレコードがCGと紐づいた情報。
- よって、CGの数だけレコードが混在することになる。
バックナンバーはこちら。




コメント