バックナンバーはこちら。
https://www.simulationroom999.com/blog/model-based-of-minimum-2-backnumber/
はじめに
実験用のGUIはtkinterを使用。
そして必要そうな機能を洗い出した。
- シミュレーションしながらリアルタイムで波形表示
- スライダー等で入力を手動操作
- sin波、のこぎり波などを入力
- リアルタイム表示の一時停止
上記に対してGUIの大雑把な構成を決めていく。
登場人物
博識フクロウのフクさん

イラストACにて公開の「kino_k」さんのイラストを使用しています。
https://www.ac-illust.com/main/profile.php?id=iKciwKA9&area=1
エンジニア歴8年の太郎くん

イラストACにて公開の「しのみ」さんのイラストを使用しています。
https://www.ac-illust.com/main/profile.php?id=uCKphAW2&area=1
どこから決めていくか?

GUIが必要なら、
GUI構成を先に決めた方が良いのかな?

どこから始めたら良いってものはないだろうが、
GUI構成の方がイメージは湧きやすいだろうね。
対人間に於いてのインターフェースがそこでおおよそ確定するしね。

そうか。
自動車関連の開発をしてると忘れることもあるけど、
人間ともやり取りするわけだから、インターフェースの一種と言えるのか。

そもそもGUIがGraphical User Interfaceの略だから
一種も何もインターフェースそのものだけどね。

(このフクロウ・・・「良いこと言った!」みたいな感じで読者のハートを掴むつもりだったのに台無しにしやがった・・・。)
GUI構成

とりあえず、青図としては以下かな。

今どき青図とか言わなそうだけど。

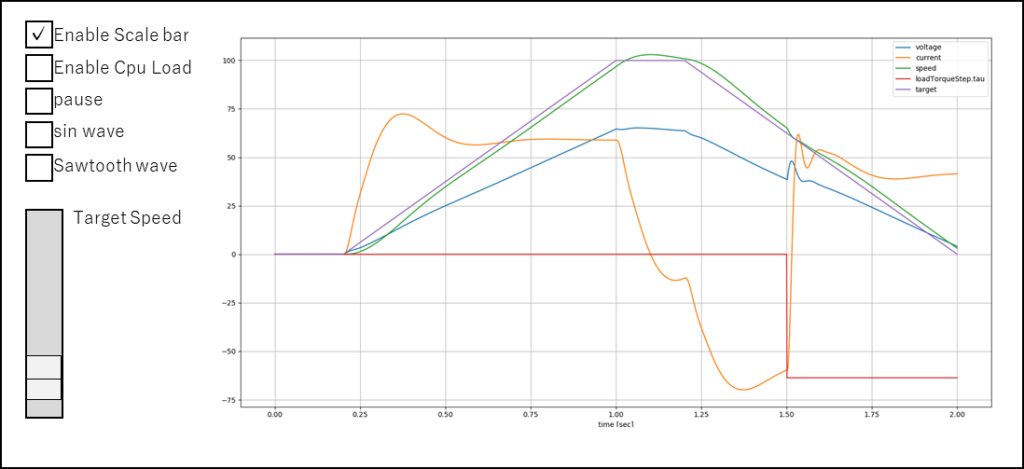
じゃーGUI概要図!(仕返しか?)

GUI構成詳細

リアルタイムで描画するのはシミュレーション時の波形だよね?
シミュレーションが終わった後にmatplotlibで一気に描画ってのはやったけど、
GUIに埋め込む形で、しかもリアルタイム描画とかできるもんなのかな?

たぶん可能だ。
少なくとも以下を個別にできるのは昔やったことある。
- tkinterにmatplotlibを埋め込み
- matplotlibでリアルタイム描画

逆に言うと、同時にやったことはないのか・・・。

あとはTarget Speedってスライダーがあるね?
これは何に使うの?

このスライダー、Tkに於いてはScaleと呼ぶらしい。
これを使って手動で0~100の範囲の指令値をリアルタイムに指定するつもりだ。

ということは、このScaleをマウスとかで掴んで動かすと
それに合わせて指令値が変わって、DCモータモデルの各パラメータもそれに応じて変化する。
って感じか。

そうそう。
その想定だ。

あとは、各チェックボックスは?

まぁやっていくうちに増減する可能性はあるが、
現時点で想定している以下の機能の有効無効の切り替え用だ。
- Enable Scale bar
- Scale操作を反映するかどうか。
- Enable Cpu Load
- CPU負荷に相当する情報をグラフに反映するか。
- pause
- 描画更新を一時停止
- sin wave
- SIN波を指令値として入力
- Sawtooth wave
- のこぎり波を指令値として入力

CPU負荷って何を表示するつもりなの?

まぁFMU処理含めた処理一周分の時間をmsオーダーで入れようと思ってる。
といっても、具体的な内部処理の話はしてないから、現時点は何を言ってるか分からないと思う。
よって一旦スルーしてもらってOKだ。

(じゃースルーしよ)

pauseは?
まぁあっても良い機能とは思うけど、変に機能増やすとその分対応が大変になりそうだから、
不要だったらそういう機能は入れたくないなーって思うんだけど。

pauseは波形の更新を止めて波形の詳細を見たいって動機の他に
描画の更新を止めた際のCPU負荷がどうなるかを見るために入れようと思ってる。

ほう。
なるほど。
たしかにリアルタイム描画がどの程度の負荷になってるか知るためには
リアルタイム描画をしないパターンってのも作れる必要はあるね。

GUI構成のおおまかな話はこんなもんだろう。
まとめ

まとめだよ。
- 実験構成はGUIから決めていく。
- GUIでおおよそのインターフェースが確定しそうだから。
- GUIの概要図を描いた。
- 各種チェックボックス、Scale、plot画面。
- 上記の機能、目的を定義。
- 処理負荷が分かるようにする。
- pauseに関してはリアルタイム描画を抑制した際の負荷を見る為に設置。
バックナンバーはこちら。




コメント