バックナンバーはこちら
https://www.simulationroom999.com/blog/model-based-of-minimum-backnumber/
はじめに
前回、SimulinkのS-FunctionによるSILSをやったが、
「S-Functionを作る具体的な手順ってどうなってるの?」
という質問が来たので、そこの手順を記載。
登場人物
博識フクロウのフクさん

イラストACにて公開の「kino_k」さんのイラストを使用しています。
https://www.ac-illust.com/main/profile.php?id=iKciwKA9&area=1
エンジニア歴8年の太郎くん

イラストACにて公開の「しのみ」さんのイラストを使用しています。
https://www.ac-illust.com/main/profile.php?id=uCKphAW2&area=1
反省

なんか前回、説明を端折った分の補完回になりそうだね。

そーだね。
冷静に見返すと、さも当たり前のように進んでた感があったんでちょっと反省。
S-Function Builder

S-Functionの作り方はいろいろあるんだけど、
ここでは一番簡単なS-Function Builderを使った方法を説明するよ。

うん。
これだとほぼSimulinkのUIだけでいけそうだね。

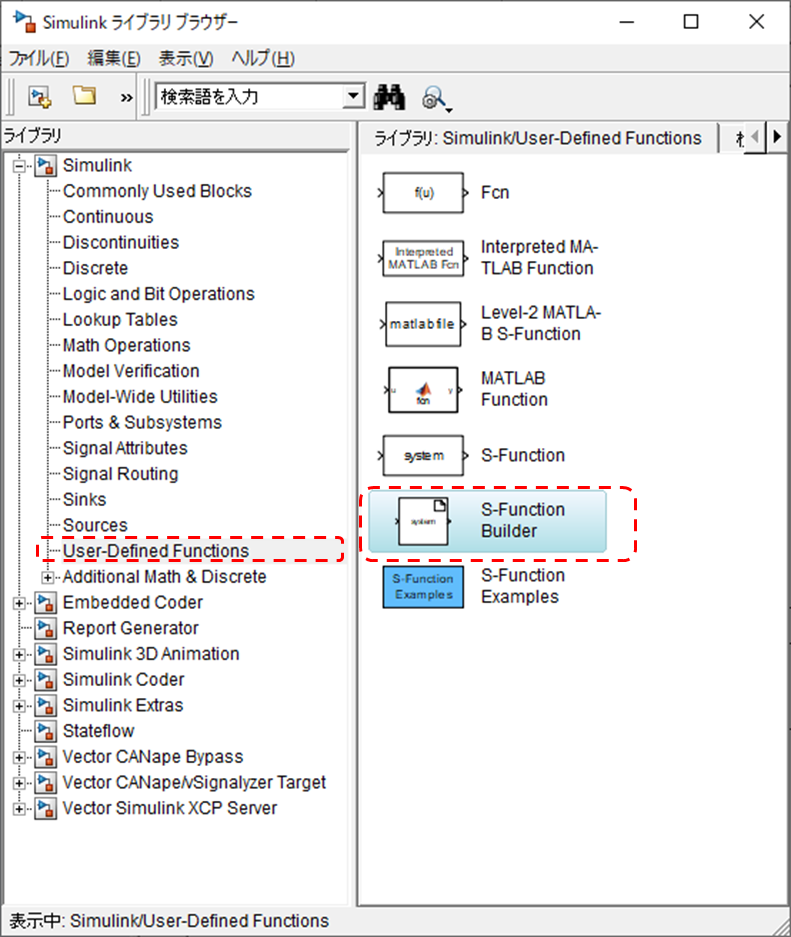
まず、
Simulinkライブラリブラウザーの中のUser-Defined-Functionsを選択。
そこにS-Function Builderがあるので、
これをSimulinkエディタ(ブロック線図を編集するこころ)にドラッグ&ドロップ


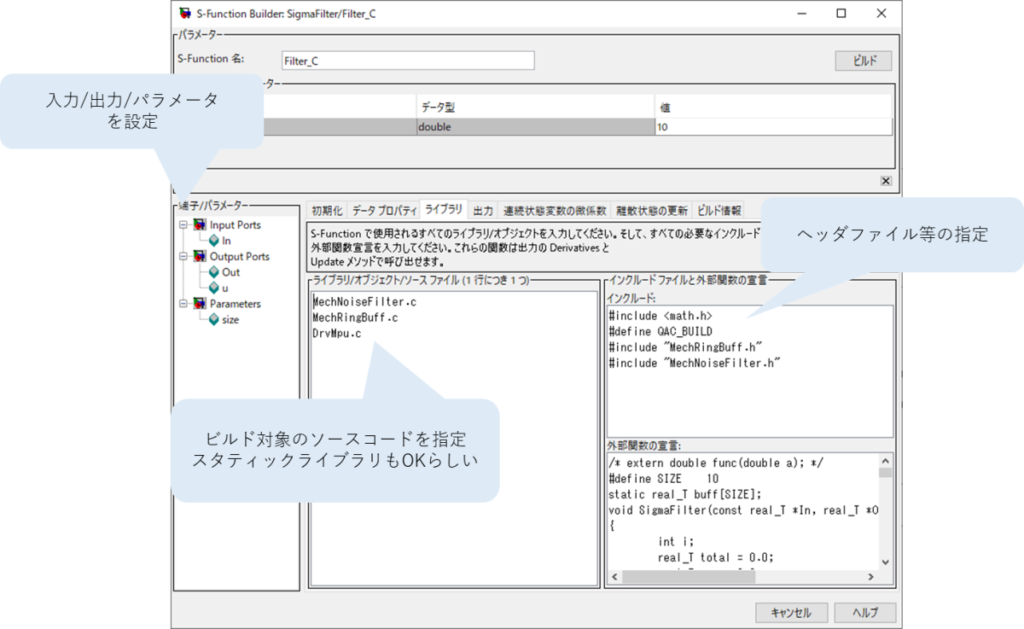
Simulinkエディタに置いたS-Function Builderをダブルクリックして、
ライブライってタブを選択。
端子設定、ビルド対象のソースコード、インクルード文が記載できる。


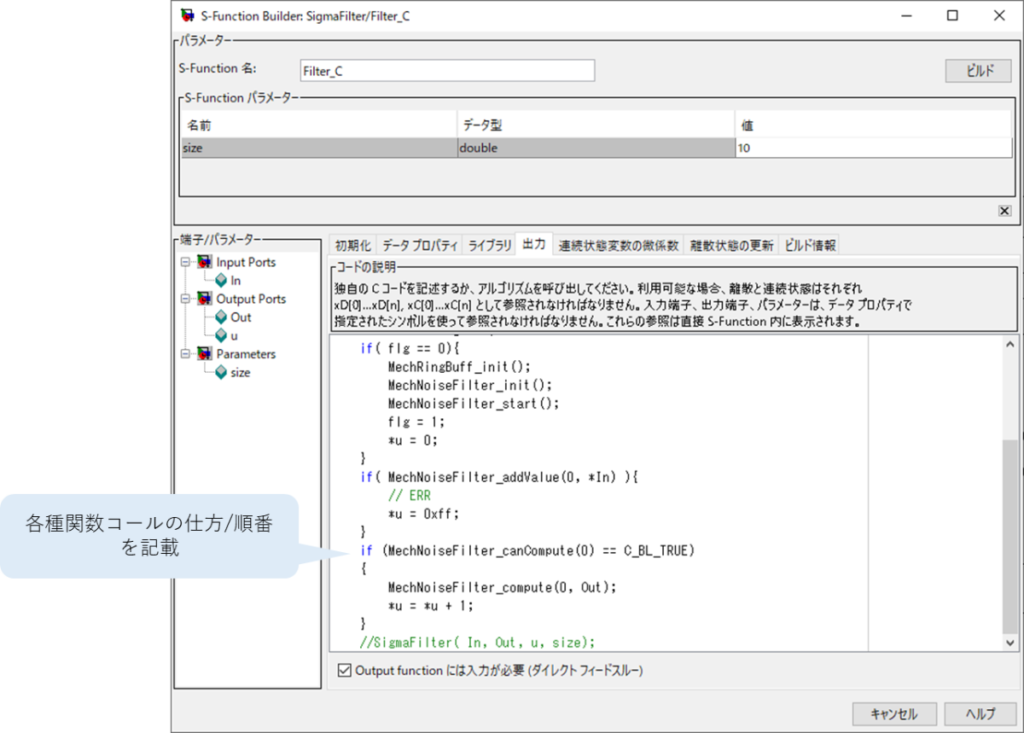
あと、出力タブのところで関数の呼び出し条件なんかも調整できる。
今回の場合だと、
フィルタ内のバッファが溜まるまではシグマの算出はしないので、
バッファの充填判定を行ったりしたね。


右上のビルドってボタンを押せばOK

以上だね。
他に入力、出力のデータ型の調整とかもできるんで、
実際に触って遊んでみると良いかもねー。

そうだね。
Simulinkモデルに抵抗がある人はむしろS-Functionから入るというのも良いかもしれないね。
自分が書いたコードの振る舞いが簡単に波形で見れたり、
複数のロジックの入出力を線で結び直したりするだけでも面白いよ。
まとめ

まとめだよ。
- S-Function Builderの使い方の説明。
- これ以外のS-Functionの作成方法もある。
- Simulinkに抵抗ある人はS-Functionから始めても良いかもしれない。
- 出力を波形で見れる。
- 複数のロジックの入出力の簡単な繋ぎ替えができる。
バックナンバーはこちら




コメント