バックナンバーはこちら。
https://www.simulationroom999.com/blog/compare-matlabpythonscilabjulia3-backnumber/
はじめに
各ツール、各言語で画像の読み込み、処理、保存の基本的な記載の仕方を確認していく。
今回はMATLAB。
登場人物
博識フクロウのフクさん

イラストACにて公開の「kino_k」さんのイラストを使用しています。
https://www.ac-illust.com/main/profile.php?id=iKciwKA9&area=1
エンジニア歴8年の太郎くん

イラストACにて公開の「しのみ」さんのイラストを使用しています。
https://www.ac-illust.com/main/profile.php?id=uCKphAW2&area=1
使用する画像再掲

とりあえず、扱う画像とか、実施する処理とかは前回確認したから、
まずはMATLABから実際のプログラムを確認していく感じかな。

そうだね。
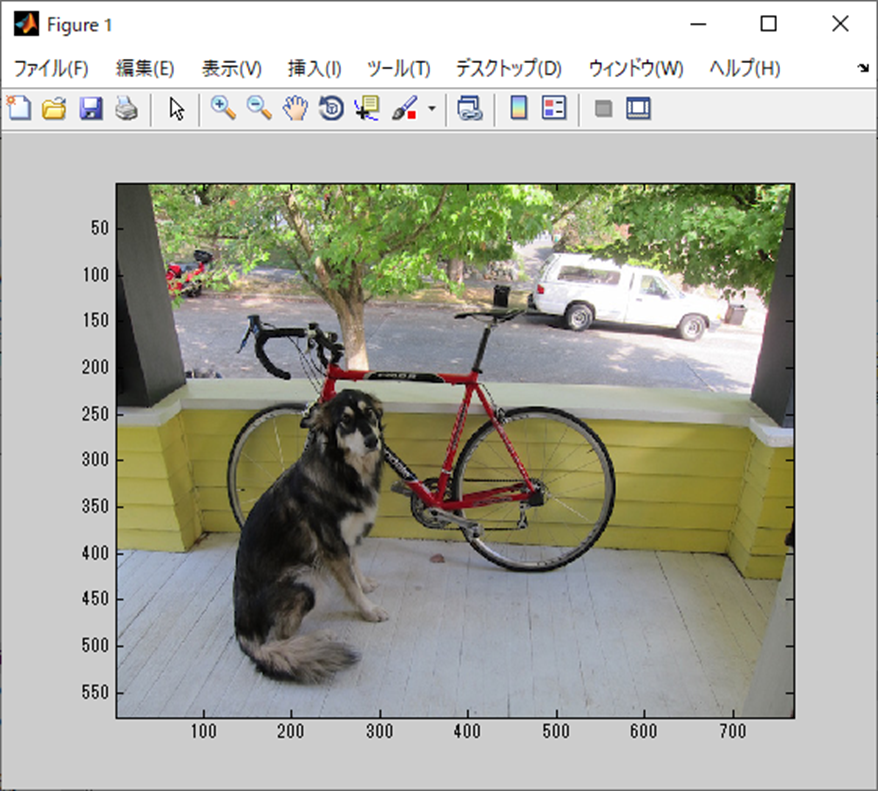
まずは、使用する画像を再掲しておこう。

ファイル名はdog.jpgとする。
画像読み込み

まずは画像の読み込み。
使用する関数はimread。
こういう呼び出し方になる。
>> im = imread('dog.jpg');

imって変数に画像の情報が入ってる感じ?

そうだね。
画像の縦横のピクセル数と同じ形状で3次元配列としてピクセル単位の情報として保持されてる感じだ。
ちなみに1ピクセルは256階調を前提にしているので、8bit長変数として格納される。
MATLABの場合、uint8って型だな。
そして、それらがRGBの3チャンネルがある。
よって、今回の場合の配列の構造は\(576\times768\times3\)になる。

なるほど。
画像の形状は2次元配列で維持されてるってことか。
画像表示

次は画像の表示。
imageって関数で表示できる。
引数は先ほどのimreadの戻り値として取得したimだ。
>> image(im);

あ、plotのウィンドウと同じ感じで表示されるのか。
画像処理

そして、赤の成分だけ抽出して、それを表示してみよう。
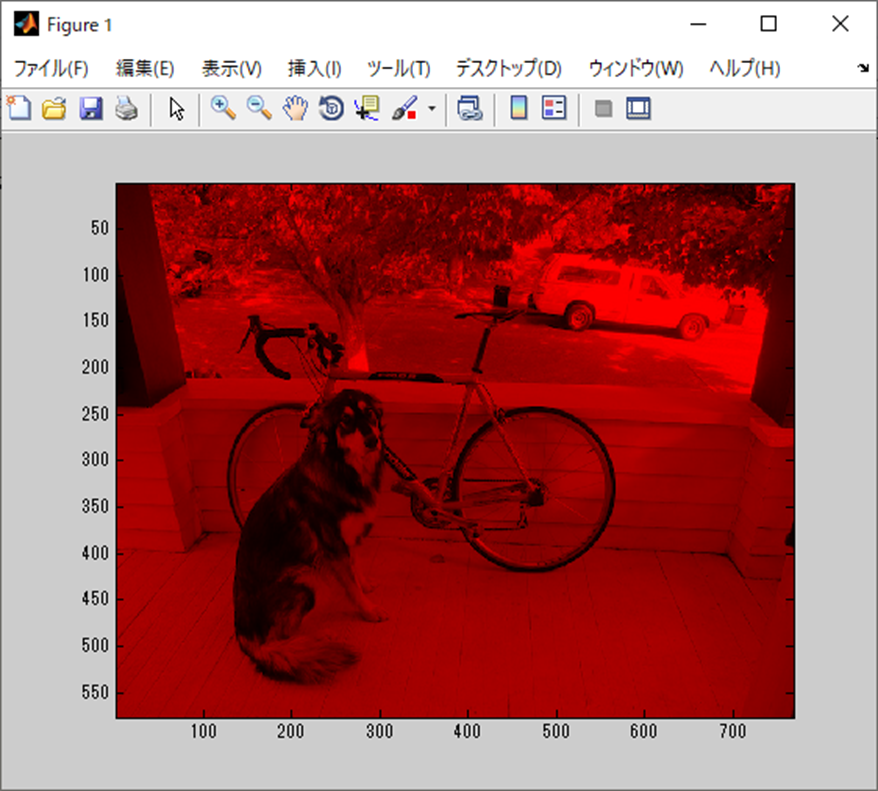
>> im(:,:,(2:3)) = 0; % G(2番目)、B(3番目)の成分を0にする
>> image(im);

おー!赤いぞ!!

しかし、なんだ・・・この書き方は・・・。

かなーり前にやった要素の抜き出しだな。
ここでやってる。

あー、そういえばそういうのがあったような・・・。

画像の特定の範囲を切り出す場合にも使用する書き方だからちゃんと復習しておいた方が良いだろう。

そして、そのまま左右反転
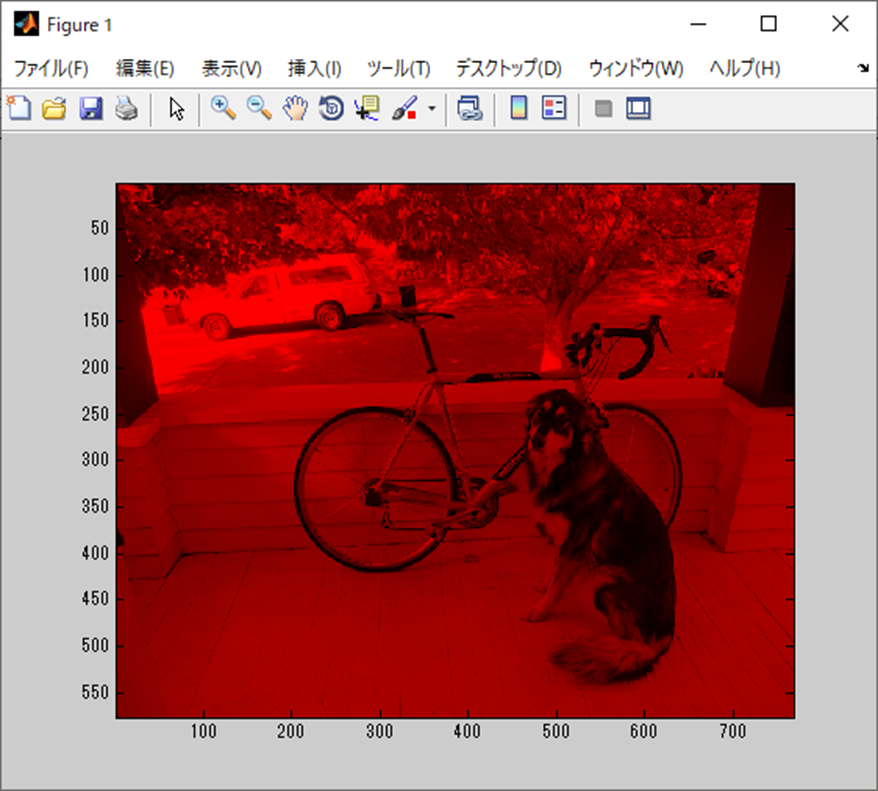
>> im = im(:,end:-1:1,:);
>> image(im);

左右反転してる!おもしろい!

しかし、これもまた妙な書き方を・・・。

これも以前、少しだけ触れているが、実際に記述したのは初めてかもね。

この記事の時のstart:step:endの書き方か・・・。
今回のend:-1:1の場合だと、
終端から逆方向に1ずつstepを刻んで先頭要素を目指す感じか・・・。

仮に5つの要素があるならば、
[5,4,3,2,1]
と同じってことだな。

まぁ、分かってしまえばそんなものかって程度だね。
画像書き出し

最後に画像の書き出しだ。
>> imwrite(im,'dog2.jpg');
加工したimをdog2.jpgってファイル名で保存してるってことだね。

そうそう。
まとめ

まとめだよ。
- MATLABで画像処理。
- 読み込みはimread。
- 画像の構成を維持した2次元配列に、RGBの3チャンネルがぶら下がる。
- 結果として3次元配列になる。
- 画像の構成を維持した2次元配列に、RGBの3チャンネルがぶら下がる。
- 画像の加工は配列操作を駆使する。
- 配列操作の基本を身に着けた方がお得。
バックナンバーはこちら。





コメント