バックナンバーはこちら。
https://www.simulationroom999.com/blog/model-based-of-minimum-2-backnumber/
はじめに
実際にPyFMIを使用し始めた前回。
FMUをロードする関数が返すオブジェクトは
実際に読み込んだFMUによって変化する。
今回は、FMUに渡すデータの作成部分からの話となる。
登場人物
博識フクロウのフクさん

イラストACにて公開の「kino_k」さんのイラストを使用しています。
https://www.ac-illust.com/main/profile.php?id=iKciwKA9&area=1
エンジニア歴8年の太郎くん

イラストACにて公開の「しのみ」さんのイラストを使用しています。
https://www.ac-illust.com/main/profile.php?id=uCKphAW2&area=1
時間軸

先ずは時間軸を作る。

時間軸?

FMUにデータを渡したり、シミュレーション結果を受ける際に時間軸が必要になるんだよ。
まぁ作り方としてはシンプルに等差数列で作ればOKだ。

と、、、等差??
数列???

Wikipediaから引用。
数学における等差数列(とうさすうれつ、英: arithmetic progression, arithmetic sequence; 算術数列)とは、「隣接する項が共通の差(公差)を持つ数列」(sequence of numbers with common difference) を言う。例えば、5, 7, 9, 11, 13 … は初項 5, 公差 2 の等差数列である。同様に、1, 7, 13, 19, 25 … は公差 6 の等差数列である。
Wikipediaより(https://ja.wikipedia.org/wiki/%E7%AD%89%E5%B7%AE%E6%95%B0%E5%88%97)

あー、名前のまんまか。

numpyのlinspaceで簡単に作ることが可能だ。

こんなイメージか。
0秒から2秒までを200等分した感じ。
t = np.linspace(0.,2.,200) 
そうそう。
それでOKだ。
Rampの生成

FMU側は制御電圧のInputブロックを配置しているわけなのだが・・・。

入力の制御電圧をPython側で作る必要があるのか?!

とりあえず、Rampを生成してみよう。

どうやって作れば・・・。

まぁ書き方はいくらでもあるだろうが、
一例としては以下だな。
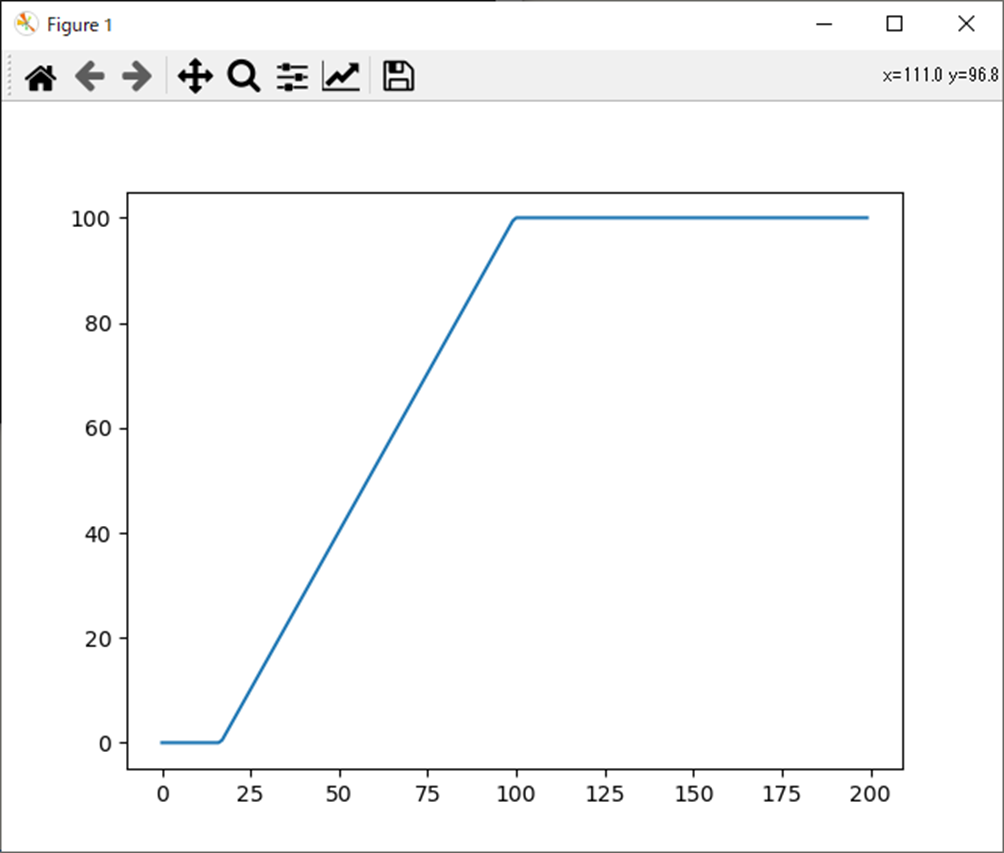
x = np.linspace(-20, 220, 200)
x = np.maximum(x, 0)
x = np.minimum(100, x)
そのままプロットするとこんな感じだ。


うん。
いままで使ってたRampと同じようなデータだね。
時間軸とRamp入力を行列として統合

次はと時間軸配列とRamp配列を統合して2×200の行列を作る必要がある。
これがFMUに対しての入力セットの元ネタになる。

統合ってどうやれば・・・。

単純に上下に並べるようにする場合はnumpyのvstackを使えばOK。
np.vstack((t,x))

このままだと200×2の行列なので、転置する。
u = np.transpose(np.vstack((t,x)))
これでuがFMUの入力用の行列となる。
入力オブジェクト

この行列をそのまま渡せば良いのかな?

いんや。
この行列をどの信号にするか紐づけて入力オブジェクトを生成する必要がある。

入力オブジェクト?

まぁ名前にそれほど意味はないんだけど、以下の処理が必要なだけだな。
input_object = ('voltage', u)
ほう。
そういえば、voltageというエイリアスがInputブロックで作ってたから、
ここに入力用行列を紐づけるってことか。

そうそう。
これでシミュレーション前の準備が揃ったことになる。
まとめ

まとめだよ。
- 時間軸作った。
- とりあえず、0秒から2秒の等差数列で作った。
- Ramp作った。
- 等差数列で斜めにプロットした後にmax,minでサチらせた。
- 時間軸とRamp入力と統合&縦方向に。
- vstackとtransposeを使用。
- 入力オブジェクト作った。
- voltageに入力行列を紐づけた。
バックナンバーはこちら。




コメント